-
[flutter] actionbar 와 endDrawer 함께 사용하기flutter/flutter 공부 2023. 6. 8. 18:00
appbar 에 actionbar 와 endDrawer 를 같이 사용할 일이 생겼습니다.
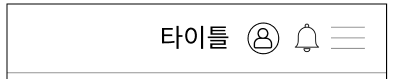
가운데 타이틀이 들어가야 하고 오른쪽으로 아이콘 몇 개와 drawer 아이콘이 표시 되어야 합니다.
기획서안에 형태는 대략 아래처럼 생겼네요.

Scaffold 안에 appBar 설정으로 actions 와 endDrawer 를 사용하면 쉽게 될 줄 알았는데 생각대로 동작하지 않았습니다.
actions 를 사용해서 아이콘을 불러오면 기존에 불러왔던 endDrawer 가 화면에서 안보이게 되는 문제가 발생합니다.
actionbar 가 drawer 부분을 다 덮어버립니다.
여러 정보를 찾아봤는데 3가지 정도로 해결하는것 같았습니다.
1. Scaffold 를 상속받아서 다시 호출
https://stackoverflow.com/questions/54454017/flutter-scaffold-actions-and-end-drawer-together
Flutter Scaffold, Actions and End Drawer together?
In Scaffold if 'actions' parameter is used it hides the 'endDrawer'. Is it possible to display both? var tmp = new Scaffold( /// end drawer endDrawer: Container(color: Colors.red, ch...
stackoverflow.com
2. appbar 안에 title 을 Row() 로 해서 사용
appBar: AppBar( title: Row( children: [ Text( "App title", style: TextStyle(color: Colors.white), ), Spacer(), IconButton( icon: Icon(Icons.shopping_cart), onPressed: () {}, color: Colors.white, ) ], ) ),3. globalKey 를 사용
@override Widget build(BuildContext context) { final _scaffoldKey = GlobalKey<ScaffoldState>(); return Scaffold( key: _scaffoldKey, appBar: AppBar( centerTitle: true, title: Text(title), actions: [ IconButton( onPressed: () { }, icon: Icon(Icons.account_circle) ), IconButton( onPressed: () { }, icon: Icon(Icons.notifications) ), IconButton( onPressed: () { _scaffoldKey.currentState?.openEndDrawer(); }, icon: Icon(Icons.menu) ) ], ), endDrawer: AppDrawer(), body: widget, ); }1번은 쓸데없이 신경쓰는 작업인것 같아서 안하고
2번은 오른쪽에 drawer 때문에 title 부분이 center 정렬해서 타이틀을 가운데 맞추는게 안되서 안했습니다.
1, 2 번은 좀 아닌것 같아서
3번 방법으로 시도해보니 코드도 덜 쓰고 쉽게 해결이 가능했습니다.

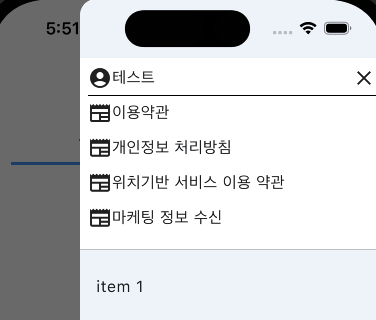
정렬 상태 괜찮음 
맨 우측 메뉴 버튼도 잘 눌려서 drawer 나타남 저처럼 appbar 안에 오른쪽에 actions 와 drawer 가 동시에 필요한 분은 3번 방법으로 시도해 보시면 잘 되실 것 같습니다.
'flutter > flutter 공부' 카테고리의 다른 글
[flutter] flutter webview 사용시에 iOS, ipadOS 에서 allowsinlinemediaplayback 허용하기 (0) 2023.06.09 [flutter] appbar 높이 조절 방법 (1) 2023.06.02 [flutter] PDF 파일 뷰어 만들기(pdfx, internet_file 를 이용) (0) 2023.05.09 [flutter] FutureBuilder 메서드의 AsyncSnapsot 과 Snapshot (0) 2023.02.21 [flutter] textfield 선택해서 키보드 올라온 후 다른곳 누르면 키보드 사라지게 하기 (0) 2021.01.29