-
[flutter] vscode 에서 사용 편리성을 높이기 위한 기본 셋팅 2가지flutter/flutter 기타 등등 2023. 2. 7. 11:13
1. const 자동으로 붙여주기
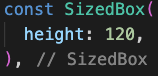
vscode 로 flutter 작업하다보면 아래 이미지처럼 파란색 밑줄이 나타나는 경우가 있습니다.

vscode 에서 좀 더 나은 코드를 위해 알려주는 경고인데요. const 를 붙여서 상수로 만들어 사용하라는 내용이 나오게 됩니다.
하나 두개일때는 const 를 붙여주는게 문제가 안되지만 100개 1000개 이런식으로 엄청나게 많아지면 하나하나 다 붙이는것도 엄청난 시간이 들겠죠.
vscode 설정에서 알아서 const 를 붙여줄 수 있도록 할 수 있습니다.
설정 방법
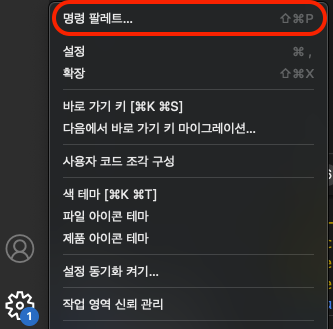
1) vscode 좌측 하단에 보면 톱니바퀴 아이콘을 선택해서 명령 팔레트를 클릭해줍니다.

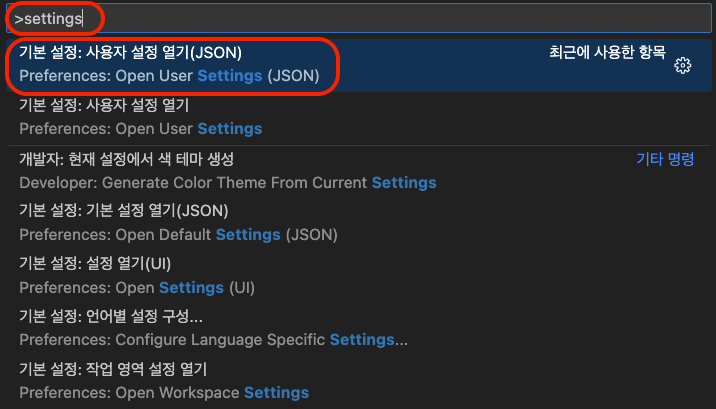
2)입력란에 settings 를 넣으면 관련 내용들이 나오는데 그중에 Open User Settings(JSON) 이라고 되어있는걸 선택해줍니다.

3) 아래 기본으로 들어있는 내용들 밑에 설정으로 추가할 내용들을 적어줍니다.

22~24 번째 라인에 설정 내용을 추가해줬습니다.
"editor.codeActionsOnSave":{ "source.fixAll": true }이렇게 설정한 후 저장해줍니다.
4) 기존에 작성한 코드로 가서 저장하게 되면 기존에 파란색 밑줄로 되어있던 내용들 앞에 const 가 붙게 됩니다.

이런식으로 알아서 const 가 붙게 됩니다.
2. 부모 자식 관계를 표시해주기
flutter 로 작업하다보면 지금 사용하는 위젯이 어디까지인지 헷갈릴때가 있습니다. 부모 자식간의 관계를 트리 구조로 표시해줘서 헷갈림을 최소화 할 수 있도록 도와주는 설정도 있는데요.

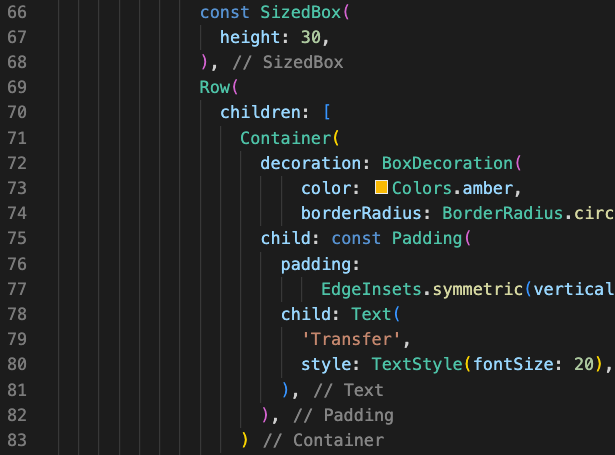
어디까지가 Row 위젯의 범위인지 한눈에 안보임 설정하는 방법은 위에서 작업했던 Open User Settings(JSON) 에서 할 수 있습니다.
기존에 설정했던 내용들 가장 아래에 추가해줍니다.
"dart.previewFlutterUiGuides": true저장 한 후 vscode 를 재시작 하면 아래처럼 트리 구조로 보이게 됩니다.

명확하게 선으로 표시됨 이상으로 vscode 에서 flutter 작업할 때 좀 더 편리하게 할 수 있는 기본 설정들이었습니다.
'flutter > flutter 기타 등등' 카테고리의 다른 글
[flutter] vscode 에서 새폴더, 새파일 단축키 지정하기 (0) 2023.02.15 [flutter] 플러터에서 package name, bundle id 찾기 (0) 2023.02.13 [flutter] mac 에서 flutter 명령어 실행되도록 환경 변수 설정하기 (0) 2021.01.27 [flutter] flutter 앱 실행시 우측 상단에 나타나는 debug 리본 제거하기 (0) 2019.06.13 [flutter] 플러터 괄호(대,중,소괄호) 뒤에 자동으로 해당 내용 주석 달기 (0) 2019.05.28