-
[flutter] http 로 시작하는 URL android, iOS 에서 사용할 수 있도록 하기flutter/flutter 기타 등등 2023. 5. 25. 10:16
android, iOS 에서 기본적으로 https 는 허용되어있으나 http 는 추가적인 설정을 해줘야 사용할 수 있도록 되어있습니다.
OS 별로 허용할 수 있도록 추가하는 방법을 확인해보겠습니다.
1. android
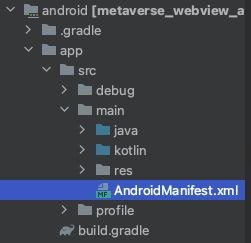
안드로이드 폴더에서 AndroidManifest.xml 로 이동합니다.

AndroidManifest.xml AndroidManifest.xml 내용을 추가합니다.
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.g.metaverse_webview"> <uses-permission android:name="android.permission.INTERNET"/> <application android:label="metaverse_webview" android:name="${applicationName}" android:usesCleartextTraffic="true" android:icon="@mipmap/granco_icon"> <activity android:name=".MainActivity" android:exported="true" android:launchMode="singleTop" android:theme="@style/LaunchTheme" android:screenOrientation="sensorLandscape" android:configChanges="orientation|keyboardHidden|keyboard|screenSize|smallestScreenSize|locale|layoutDirection|fontScale|screenLayout|density|uiMode" android:hardwareAccelerated="true"> ... </activity> ... </application> </manifest>아래 내용을 입력해줍니다.
<manifest> 안에 추가
<uses-permission android:name="android.permission.INTERNET"/>,
<application> 안에 추가
android:usesCleartextTraffic="true"
안드로이드는 이렇게 추가해주면 http 로도 접근이 가능합니다.
2. iOS
iOS 는 xcode 를 실행해줘야합니다.
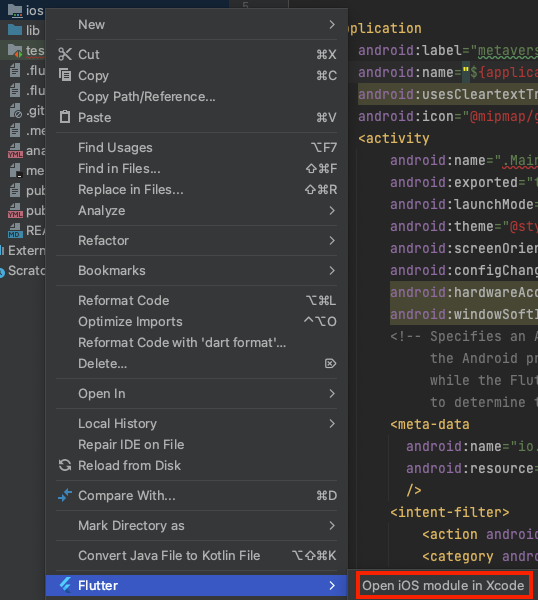
flutter 프로젝트에서 iOS 폴더 우클릭 -> Open iOS module in Xcode 를 클릭해줍니다.

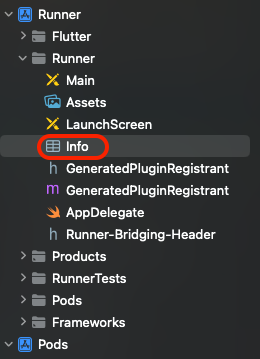
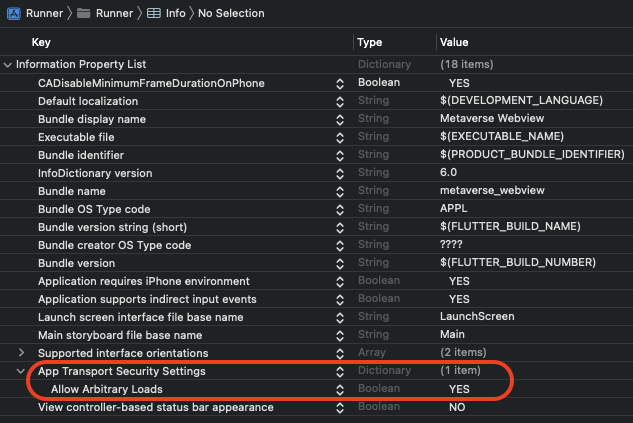
Xcode 가 열리면 Runner > Runner > Info 를 실행해줍니다.

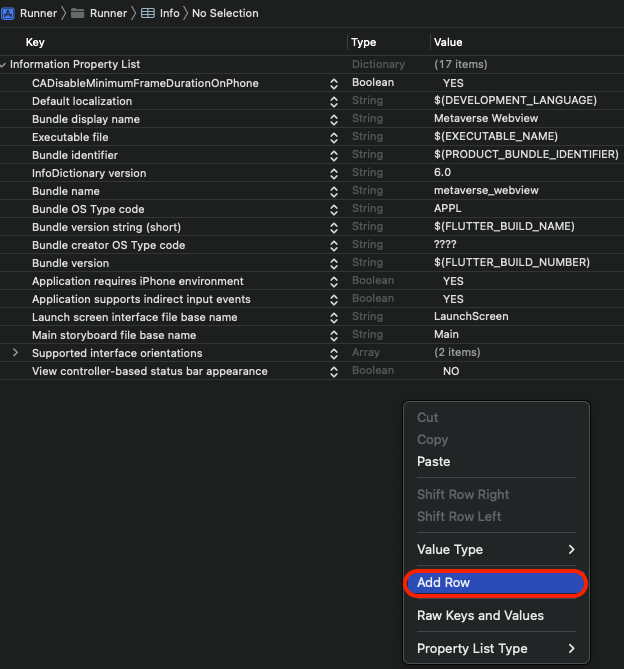
Info.pList 안에서 우클릭 후 Add Row 를 클릭

추가된 Row 에 App Transport Security Settings 추가하고 + 버튼을 눌러서 하부 항목을 추가해줍니다.
하부 항목으로는 Allow Arbitrary Loads 를 추가하고 내용으로 YES 선택해줍니다.

이렇게 하면 설정 완료입니다.
'flutter > flutter 기타 등등' 카테고리의 다른 글
[flutter] webview 사용할 때 아이폰, 아이패드에서 alert 창 활성화 되지 않는 현상 (4) 2023.05.26 [flutter] figma to code (피그마에서 플러터 코드 자동 생성하기) (0) 2023.04.07 [flutter] vscode 에서 새폴더, 새파일 단축키 지정하기 (0) 2023.02.15 [flutter] 플러터에서 package name, bundle id 찾기 (0) 2023.02.13 [flutter] vscode 에서 사용 편리성을 높이기 위한 기본 셋팅 2가지 (0) 2023.02.07